「Figmaを使って作業を効率化し、ワンオペ育児をしながら最高月収160万円を達成」
デザイン制作ツールとして注目を集めているFigma。使い方やメリットがいまいちわからず、利用できていないという方もいるのではないでしょうか?
そこで今回は、Figmaを活用して作業を効率化し、ワンオペ育児をしながら最高月収160万円を達成したデザイナーのおもかさん( @omoka_design )へインタビューしました!
おもかさんは、多いときでは20案件を同時並行でこなしていたとのこと。
- Figmaのメリットってなに?
- 利用時の注意点はある?
- 効率化するためのコツは?
などの話を伺ったので、これからFigmaを使っていきたい方や、作業を効率化して時給をアップさせたいというデザイナーさんは、ぜひ最後まで記事をご覧ください!
- 業務を最大限に短縮できる100以上のFigmaデザインパーツ
- 複数案件に対応するためのテクニックを解説した動画
- 手戻りが激減する「初校でのFigma提案法」など、3大特典つき
WebデザイナーがFigmaを使って業務を効率化する方法をまとめた「デザイナーが初校提出するまでの作業を1/3にする Figmaデザインパーツまとめ集」はこちら
目次
WebデザイナーがFigmaを利用する4つのメリット

 ワカジツ
ワカジツ
インタビュアーのワカジツです!本日はよろしくお願いいたします。
早速ですが、WebデザイナーがFigmaを利用するメリットについて教えてください。
デザイナーのツールといえばIllustratorやPhotoshopが人気だと思うのですが、Figmaの魅力はなんでしょうか…?
 おもかさん
おもかさん
私が考えるFigmaのメリットは、次の4つです!
- 無料で使える
- OSに依存しない
- コーディングの負担が減る
- 共同でのファイル編集ができる
それぞれ詳しく解説していくので、まだFigmaを使ったことがないという方は、ぜひご覧ください!
1.無料で使える
 おもかさん
おもかさん
何と言っても、Figmaは無料で利用できるところが大きなメリットです。
有料のプランも用意されているのですが、個人でデザイン作業を行うだけなら、無料プランでも十分活用できます。
- Figma上で使えるすべてのデザイン機能
- プラグインやウィジェットの追加
- 無制限のファイルストレージ
- ファイルのエクスポート
- 複数の編集者による作業
- 無制限のファイル共有・コメント
- 共有可能なリンクの発行
など
参考:Figma公式サイト
 ワカジツ
ワカジツ
無料プランでもほとんどのデザイン機能が使えるんですね!
 おもかさん
おもかさん
Webデザイナーのツールと言えばIllustratorやPhotoshopなどのAdobe製品が挙げられますが、これらを利用するには月数千円の料金が必要です。
無料のFigmaなら学習も進めやすいですし、初心者にとってかなりハードルが低いと思います。
 ワカジツ
ワカジツ
ちなみに、機能面はAdobe製品と比べてどうなのでしょうか?
無料だけど機能は劣っている…ということはあるのでしょうか…?
 おもかさん
おもかさん
そうですね。やはりIllustratorやPhotoshopはかなり多くの機能を有していて、Figmaでは対応できないこともあります。
Photoshopで画像の加工などを行ってから、Figmaにデータを配置するという方法でカバーすることもあります。
ただ、Webデザインに必要な機能はFigmaにも揃っているので、機能不足で困ることはありません。
むしろFigmaにしかない便利機能もたくさんあります!
 ワカジツ
ワカジツ
そんなに使いやすいツールが無料なのは、ありがたいですね…!
2.OSに依存しない
 おもかさん
おもかさん
Figmaはオンラインで利用するサービスなので、MacやWindowsなどのOSに依存しません。
例えばIllustratorやPhotoshopだと「クライアントとOSが違っていて、フォントを表示できない」ということも起きます。
紙媒体やバナーなどコーディングが発生しないものは、フォントをアウトライン化すれば問題ありません。
ただ、Webサイトなどはアウトライン化してしまうと、コーディングする際、テキストをコピーできなくなってしまうので不便です。
※アウトライン化:テキストを図形化する処理のこと
 ワカジツ
ワカジツ
フォントを表示できないこと、確かにありますね!
以前Photoshopを使ってデータをやり取りしたことがあるのですが、デザインに使われているフォントを持っていなくて、見栄えが悪くなってしまいました…。
 おもかさん
おもかさん
Figmaの場合、持っていないフォントが含まれたデザインも問題なく表示してくれます。
フォントを持っていない場合、操作はできませんが、作品の確認程度ならOSをまたいでも十分可能です!
※ChromebookやLinuxなど、一部OSには対応していない機能もあります
3.コーディングの負担が減る
 おもかさん
おもかさん
Web制作の案件だと、作ったデザインをコーディングする作業が発生します。
Figmaはコーディングの発生するデザインに関して、負担を減らしてくれる機能がたくさんあるんです!

 おもかさん
おもかさん
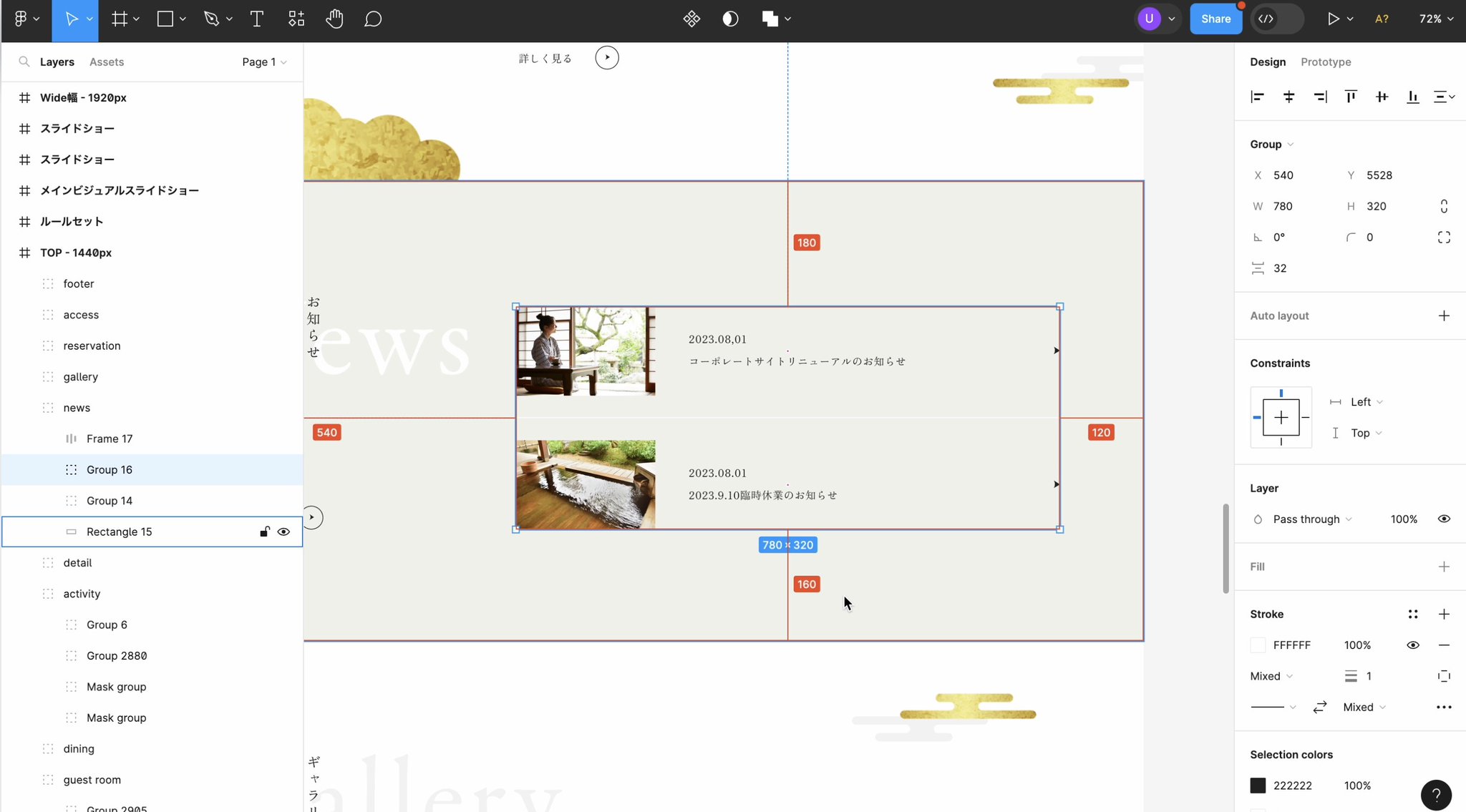
例えばFigmaには、このように余白を簡単に表示してくれる機能が備わっています。
これがもしIllustratorだと、ものさしツールで場所ごとに計測する必要があるんですよね。
いちいち計測しなくても、勝手に余白を表示してくれるのは、コーディングをするうえでかなり時短に繋がります!
 ワカジツ
ワカジツ
なるほど。Web制作においては、Illustratorよりも優れた部分もあるということなんですね。
 おもかさん
おもかさん
Illustratorはどちらかというと、名刺とかチラシのような紙媒体やロゴ制作に長けたツールです。
PhotoshopやIllustratorでサイトのデザインを制作される方もいらっしゃいますが、Web制作においては、Figmaのほうが使い勝手がいいと思っているので、Webをメインに活動している方にはぜひ使ってみてほしいですね。
4.共同でのファイル編集ができる
 おもかさん
おもかさん
Figmaはオンラインで稼働しているので、同じファイルを複数人で共同編集することが可能です。
誰がどこを編集しているのかがリアルタイムでわかりますし、コメントも残せます。
 ワカジツ
ワカジツ
Googleドキュメントや、スプレッドシートのようなイメージでしょうか?
 おもかさん
おもかさん
そうです!ファイルを送り合って更新していく…みたいな手間がないので、スムーズに作業を進められます。
個人のWebデザイナーであっても、クライアントと共同で作業をすることはあるので、かなり便利ですよ。
WebデザイナーがFigmaを利用する際の注意点

 ワカジツ
ワカジツ
それでは反対に、Figmaを利用する際の注意点はありますでしょうか?
 おもかさん
おもかさん
- オフラインで使えない
- Adobe製品指定の案件がある
- Figmaにトラブルが起きるリスクがある
という点は、注意しておいたほうがいいポイントです。それぞれ紹介します。
1.オフラインで使えない
 おもかさん
おもかさん
繰り返しになりますが、Figmaはオンラインで利用するので、インターネット環境が必要です。
オフラインだと作業ができないのは、PhotoshopやIllustratorに慣れている人からするとデメリットかもしれません。
自宅がメインの作業場所なら問題ないですが、移動が多い人は要注意です。
 ワカジツ
ワカジツ
移動が多い人は、ポケットWiFiやテザリング機能などで対応する必要がありそうですね。
2.Adobe製品指定の案件がある
 おもかさん
おもかさん
Figmaは2022年に日本語版が提供された比較的新しいサービスなので、案件によってはPhotoshopやXDなどのAdobe製品での納品を指定されるケースもあります。
※もちろん制作物によってはPhotoshopでしか対応できないこともあります。
 ワカジツ
ワカジツ
なるほど…となると、Figma1本で仕事を進めるのは難しそうですね。
 おもかさん
おもかさん
そうですね。多くの案件を受注するためには、PhotoshopやIllustratorも使えるようになっておくことをおすすめします。
ただ、もちろんFigmaの利用OKな案件も多いので、初心者はFigmaで学習を進めて、徐々にできることを増やしていくというのも効率的です!
3.Figmaにトラブルが起きるリスクがある
 おもかさん
おもかさん
可能性の話にはなってしまいますが、Figmaはデータをクラウド上に保存しています。
万が一Figma側でトラブルがあった際に、データを失う可能性はあるので、定期的なローカル保存は欠かせません。
急なメンテナンスで使いたいときに使えない…ということも考えられるは、ひとつのリスクとして覚えておいてくださいね。
WebデザイナーがFigmaを効率よく活用する3つのコツ

 ワカジツ
ワカジツ
それでは、Figmaを活用するコツがあれば教えてください!
 おもかさん
おもかさん
- Figma独自の機能やショートカットをマスターする
- 最新のプラグインを常にチェックする
- 自分だけのデザインまとめ集を作る
です。それぞれ詳しく解説します!
1.Figma独自の機能やショートカットをマスターする
 おもかさん
おもかさん
Figmaは独自の機能やショートカットが充実しているので、しっかりマスターすることで、より効率よく業務を進められるようになります。
IllustratorやPhotoshopをメインに使っている人であっても、それらと同じような感覚でFigmaを操作することができますが、Figma独自の機能ってどうしても抵抗感があるので、利用しない人も多い印象です。
 ワカジツ
ワカジツ
例えばどのような機能があるのでしょうか?
 おもかさん
おもかさん
オートレイアウトとコンポーネントの機能は最低限押さえておきたい機能かなと思います。
どちらもかなり使い勝手がいいので、使い方を覚えておいて損はありません!
- オートレイアウト:コンテンツに合わせて、要素のサイズを自動で変更する機能
- コンポーネント:複数のデザイン間で再利用できる要素
2.最新のプラグインを常にチェックする
 おもかさん
おもかさん
Figmaは、有志が作った独自のプラグインをインストールして利用可能です。Google Chromeの拡張機能みたいなものですね。
プラグインは使い勝手のいいものがどんどん登場しているので、常に最新のものをチェックしておくとさらに効率化に繋げられます!
3.自分だけのデザインまとめ集を作る
 おもかさん
おもかさん
Figmaを実務で使っていると、自分が制作したデザインがどんどん溜まっていきます。
すると、作ったデザインを、他の場所で使い回すことが可能なケースも多いです。
そこで、自分だけの「デザインまとめ集」を作っておくと、今後の案件を効率よく進められるようになります!
 ワカジツ
ワカジツ
デザインは使い回せることもあるんですね!
 おもかさん
おもかさん
はい。例えば、ボタンや見出しなどどのサイトでもよく使われる要素、お問い合わせページや記事ページなどで使われる要素は、毎回1から作るのではなく、過去に作ったものをお客様に合わせて改変したほうが速いことは間違いありません。
 ワカジツ
ワカジツ
なるほど。ベースとなる要素をまとめておいて、クライアントに合わせて調整していく方法は、確かに速そうです!
 おもかさん
おもかさん
私も過去に作ったデザインは、すぐに使えるようにまとめ集として保管していました。
そんな私のまとめ集を皆さんに使っていただけるように制作したのが、「デザイナーが初校提出するまでの作業を1/3にする Figmaデザインパーツまとめ集」です。
自分だけのデザインパーツ集を作るためのベースにできるだけでなく、複数案件に対応するためのテクニックも細かく解説しています。
 おもかさん
おもかさん
またこのデザインパーツまとめ集は、今後も要素を追加するなど、更新を重ねていく予定です。
いまご購入いただいた方は、同じ料金で追加パーツも自由に使えるようになるので、ぜひお早めに手に取ってみてください!
 ワカジツ
ワカジツ
ありがとうございました!
初校提出するまでの作業を1/3にする Figmaデザインパーツまとめ集

おもかさんのBrain「デザイナーが初校提出するまでの作業を1/3にする Figmaデザインパーツまとめ集」では、おもかさんがこれまでの業務でストックした、実践で使えるデザインパーツを公開しています。
- 100以上のFigmaデザインパーツまとめ集
・ヘッダー、フッター
・特徴
・お客様の声
・よくある質問
など - 複数案件に対応するためのテクニック10選
・時給単価を爆発的に上げる!Figmaショートカット集
・知らないと損! FIgmaのおすすめプラグインまとめ
・Google Fonts早見表
など
さらに3大特典として、購入者限定で以下のプレゼントを受け取れます。
- 手戻りが激減する「初校でのFigma提案法」
- いただいた参考サイトから顧客要望を120%引き出す方法
- コーダーさんに喜ばれるための配慮 実際のデザインカンプ1ページで解説
作業を効率化し、自分の時給を高めていきたいデザイナーさんは必見です!