「副業としてノーコードWeb制作で稼げるの?」
「どのツールが初心者におすすめか知りたい」
「稼げるまでのロードマップを教えてほしい」
このような疑問を持っていませんか?
ノーコードWeb制作は複雑なプログラミングの知識が不要なため、始めやすい副業として人気があります。
ただし人気だからと飛びついても、全然稼げなかったと後悔する可能性もあるため、しっかりとノーコードWeb制作について知ることは大切です。
この記事では、以下の内容について解説しています。
- ノーコードWeb制作が副業におすすめな理由
- おすすめのツール
- 実際の案件紹介
- 稼げるまでのロードマップ
これからノーコードWeb制作を副業として始めたいという方向けの内容となっていますので、ぜひ最後までお読みください。
「スキルを学んでいるのに、成果がなかなか出ない…」
「数字は伸びたのに、心の中が満たされない…」
「たくさん勉強しても、行動に移せず時間だけが過ぎていく…」
実は、こうした悩みを抱える人は少なくありません。
そして、行動に移せる人から順に、成果と幸せを手に入れているのです。
僕自身も、大学生で起業してから年商10億円の企業を作るまでに、さまざまな経験をしてきました。
その中で学んだのは、「スキルを磨いた先にある、表舞台では語られない稼ぎの裏側」でした。
そこで僕は、〝成果と幸せを両立するための方法〟を「無料LINEマガジン」で公開しています。
- 「情報発信×不動産」で数千万を生んだ実践の裏側
- 日本一予約が取れない料理人から学んだ、一流の哲学
- 23歳で銀行と1億の取引をして表彰された話
- 10億円を稼いでも残った虚しさと余命宣告
「SNSで稼ぎながら、本当に満たされる生き方」を掴みたいなら、今すぐご登録ください。
目次
ノーコードWeb制作が副業におすすめな4つの理由

ノーコードWeb制作が副業におすすめな理由は以下の4つです。
- 専門的な知識が少なくてもWeb制作ができる
- 短期間でホームページができあがる
- コストを抑えて制作できる
- 副業案件が多くある
ひとつずつ見ていきましょう。
1.専門的な知識が少なくてもWeb制作ができる
ノーコードツールを使用すると、専門的なプログラミング知識がなくてもWebサイトを制作できます。
HTMLやCSS、JavaScriptといった専門的なコーディングスキルが不要で、直感的なドラッグ&ドロップ操作でデザインを構築できるのがノーコードの特徴です。
たとえば、WixやSquarespace、WordPressのようなノーコードプラットフォームを利用することで、初心者でもプロフェッショナルな外観のWebサイトを作成できます。
この手軽さが、Web制作未経験者にも副業として取り組みやすい理由の一つです。
2.短期間でホームページができあがる
ノーコードツールは、テンプレートやプリセットデザインを豊富に提供しており、短期間でWebサイトを完成させられます。
時間を効率的に利用できるため、副業としても人気が高くなっています。
通常、ゼロからWebサイトを構築するには数週間から数ヶ月かかることもありますが、ノーコードツールを使えば数時間から数日で完成できるのです。
短期間で成果を出しやすいため、クライアントの満足度も高まりやすく、リピートにつなげやすい特徴もあります。
3.コストを抑えて制作できる
ノーコードツールを使用することで、Web制作のコストを抑えられます。
従来のWeb制作では、デザインや開発に専門家を雇う必要があったため、その費用が高額となるケースが多々ありました。
しかし、ノーコードツールでは月額利用料や一部の追加機能に対する料金のみで、多くの機能を利用できます。
ノーコードWeb制作は、初期投資を抑えて始められ、収益性の高い副業として取り組むことが可能です。
4.副業案件が多くある
ノーコードWeb制作の需要は急速に増加しており、副業として取り組める案件が増えています。
中小企業や個人事業主が自分のビジネスをオンラインで展開するためのWebサイトを必要としているケースが多く、ノーコードツールを使った手軽でコストパフォーマンスの高いWeb制作が求められているためです。
クラウドソーシングサイトやフリーランスプラットフォームでも、ノーコードでのWebサイト作成の案件が数多く掲載されており、これらの案件を通じて収入を得るチャンスが多くなっています。
さらに、ノーコードWeb制作のスキルを身につけることで、自分自身のWebサイトやブログを立ち上げ、アフィリエイトや広告収入を得ることも可能です。
ノーコードWeb制作におすすめのツール3選

ノーコードWeb制作におすすめのツールを3つ紹介します。
- WordPress
- STUDIO
- Elementor
それぞれの特徴を解説します。
1.WordPress
WordPressは世界中で最も利用されているWebサイト構築ツールの一つで、ノーコードでも高度なWebサイトを作成できるプラットフォームです。
WordPressの最大の魅力は、その柔軟性と拡張性です。テーマやプラグインを使うことで、デザインのカスタマイズや機能の追加が簡単に行えます。
例えば、ページビルダープラグインを使えば、ドラッグ&ドロップで美しいページレイアウトを作成できます。
また、SEO対策やセキュリティ対策のプラグインも豊富にあり、初心者でもプロが作ったようなサイト運営が可能です。
どのツールを使うか迷ったらWordPressを使うのがおすすめです。
2.STUDIO
STUDIOは、日本発のノーコードWeb制作ツールで、直感的な操作性と洗練されたデザインが特徴です。
完全にノーコードで、デザイナーや非エンジニアでも簡単に使えるようにSTUDIOは設計されています。
ユーザーはテンプレートを選び、ドラッグ&ドロップで要素を配置していくだけで美しいWebサイトを作成できます。
デザイン性の高いテンプレートが豊富に揃っているため、デザインにこだわりたい人にSTUDIOはおすすめです。
また、STUDIOはクラウドベースのツールであり、リアルタイムで複数人が共同編集できるため、チームでの作業にも適しています。
公開までの流れもスムーズで、完成したサイトをワンクリックで公開できるという特徴があります。
3.Elementor
Elementorは、WordPressのプラグインとして利用できる強力なページビルダーです。
ノーコードでページをデザインできる直感的なインターフェースを提供し、ドラッグ&ドロップで簡単にレイアウトを構築できます。
他にもレスポンシブデザインに対応しており、デスクトップ、タブレット、スマートフォンなど異なるデバイスでの表示を簡単に最適化できます。
このようにユーザーはリアルタイムで変更を確認しながら作業でき、非常に効率的に進められるのがElementorの特徴です。
豊富なテンプレートライブラリや、プロフェッショナルなデザインを短時間で実現するためのツールも充実しているため、初心者から上級者まで幅広いユーザーに対応しています。
ノーコードWeb制作の案件例3選

今回はクラウドワークスで実際に募集されているノーコードWeb制作案件を紹介していきます。
- WordPress案件
- STUDIO案件
- Elementor案件
それぞれを見ていきましょう。
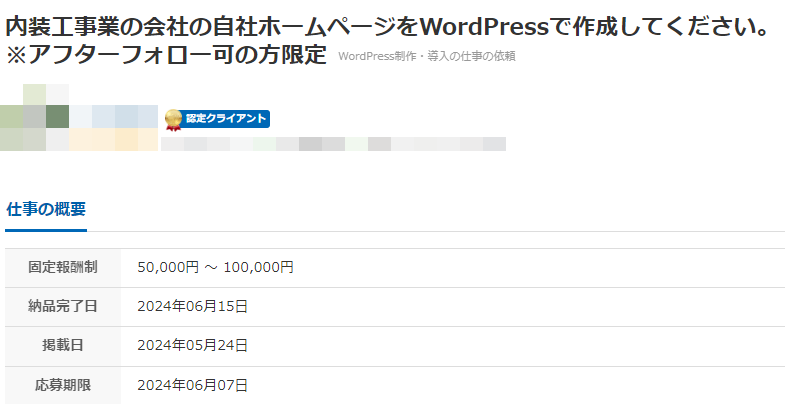
1.WordPress案件
クラウドワークスでWordPressと検索すると348件がヒットしました。
金額は30万円のものもあり、比較的高単価な案件がありました。
案件内容としては、以下のとおりです。
自社ホームページ作成:5~10万円

インフルエンサー向けのファンサイト構築:10~30万円

LP(ランディングページ)作成:1~5万円

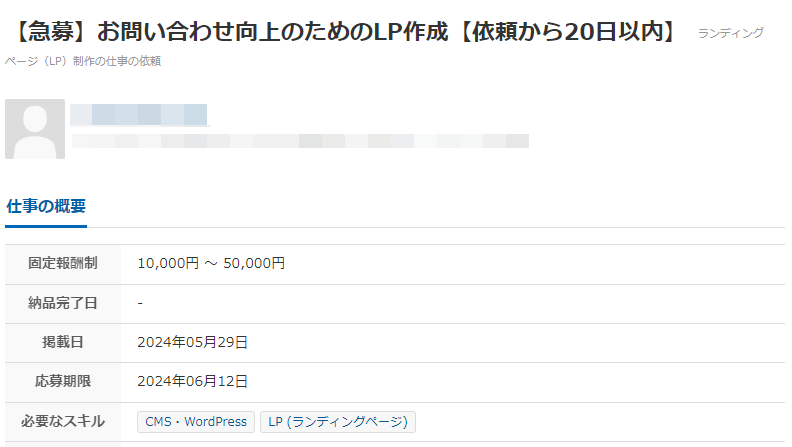
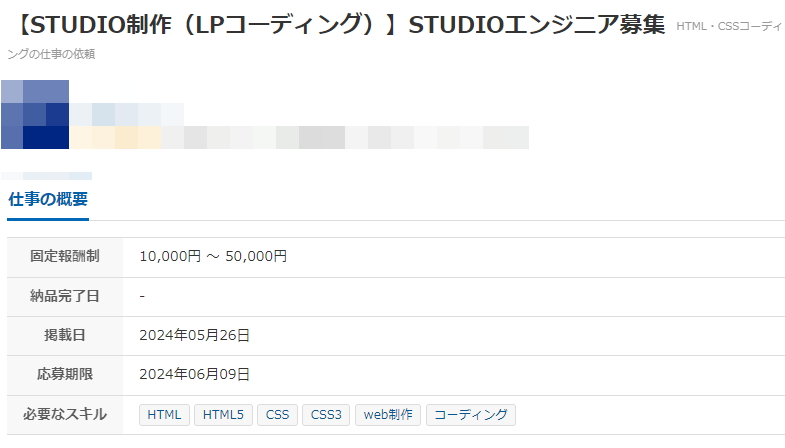
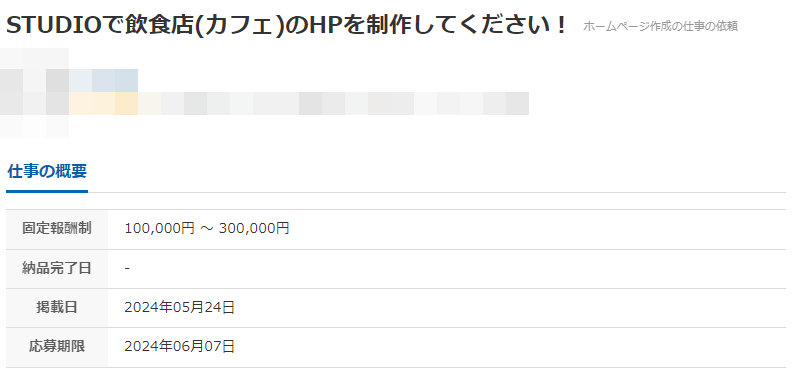
2.STUDIO案件
STUDIO案件は、60件がヒットしました。
金額も10万円のもの案件がいくつか見られましたが、WordPressと比べると単価は低いようです。
主な案件は以下のとおりです。
LP作成:1~5万円

STUDIOエンジニア募集:1~5万円

カフェのHP制作:10~30万円

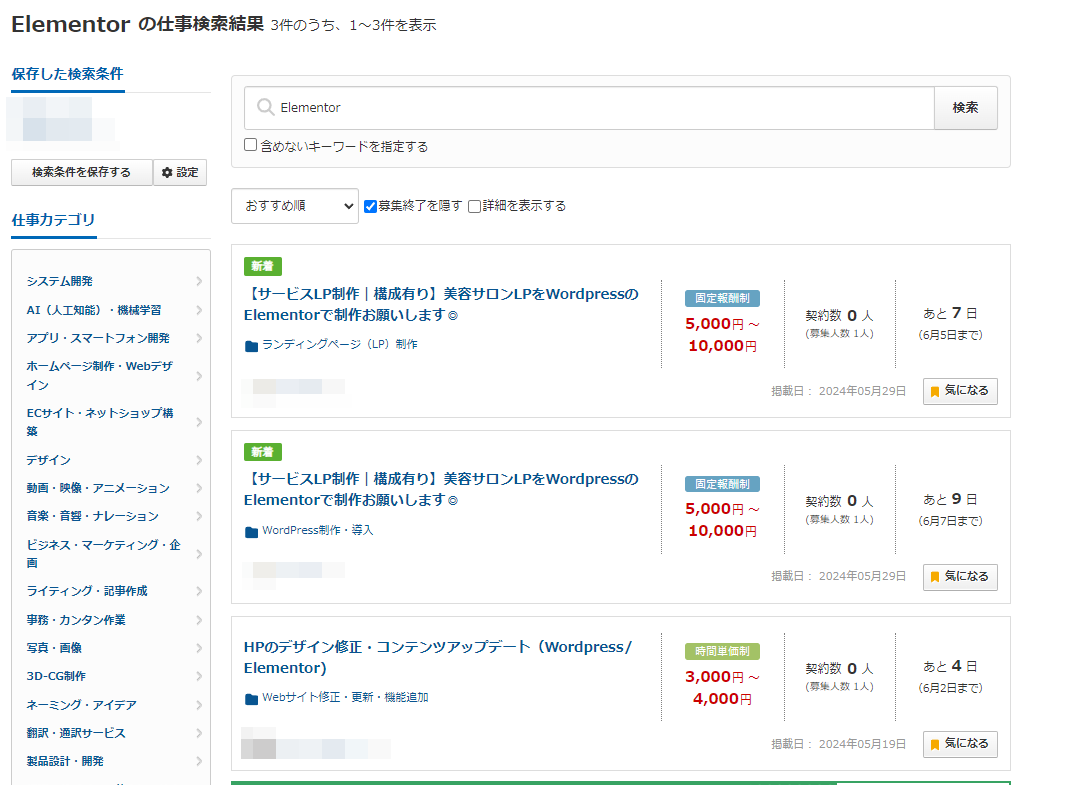
3.Elementor案件
Elementor案件は、3件しかヒットしませんでした。
ElementorはWordPressのプラグインの1つということもあり、単体での案件は少なく、金額も小さくなっていました。
主な案件は以下のとおりです。

ノーコードWeb制作で副業として稼げるまでのロードマップ

ノーコードWeb制作で副業として稼ぐためのロードマップを紹介します。
- HTMLやCSSを学ぶ
- WordPressを使ったポートフォリオを作成する
- 案件や求人に応募する
これら3つの内容を理解して、まずは副業として稼ぐための参考にしてください。
1.HTMLやCSSを学ぶ
ノーコードツールを使うにしても、基本的なHTMLやCSSの知識を持っていると、Web制作の理解が深まり、より柔軟にカスタマイズできるようになります。
これらの言語はWebサイトの骨組みとデザインを形作る基礎であり、身につけるののがおすすめです。
Codecademy、Udemyなどのオンラインプラットフォームは初心者向けのコースを提供しており、実践的な演習を通じて効率的に学ぶことができます。
基本を押さえることで、ノーコードツールの限界を補完し、プロジェクトの要求に応じた細かな調整が可能となり、応用しやすくなります。
2.WordPressを使ったポートフォリオを作成する
次のステップは、学んだ知識を実際に使ってポートフォリオを作成することです。
WordPressはその柔軟性と広範な機能で、多くのプロジェクトに適しているため、ポートフォリオ作りにおすすめです。
ポートフォリオサイトには、自分のスキルや実績、制作したWebサイトのサンプルを掲載します。
作成したポートフォリオの具体的な内容を紹介することで、クライアントに対する信頼性を高めることができます。
3.案件や求人に応募する
ポートフォリオが完成したら、実際に案件や求人に応募して副業としての収入を得る段階に進みます。
クラウドソーシングサイト(例えば、Lancersやクラウドワークスなど)を利用して、Web制作の仕事を探します。
まずは始めやすい未経験者歓迎の案件や小規模なプロジェクトに応募し、実務経験を積むのがおすすめです。
また、SNSやLinkedInを活用して、自己PRやネットワーキングを行い、潜在的なクライアントとの接点を増やすことも重要です。
応募する際には、提案書に自分のスキルとポートフォリオを明確に示し、クライアントのニーズにどのように応えられるかを具体的に伝えましょう。
構築・SEOから保守運用まで全て学べるホームページ制作の教科書

すがちさんのBrain「WordPress】ローコード構築によるゼロから“本格”ホームページ構築〜運用までの全てが学べるHP制作完全マニュアル」では、0からホームページ制作を効率よく行うための、ローコード構築のノウハウが解説されています。
- WordPress構築・基礎編
-基本的なWordPressのルール
-管理画面の操作法
-SWELL特有の操作法
など - WordPress構築・実践編
-初期設定編
-最低限のカスタマイズ
-ヘッダー・フッター作成
など21講座 - SEOについて
- 保守運用について
さらに完全初心者に向けて、「初心者向けHTML&CSS解説動画」や「コピペで使えるHTML&CSSパーツ集」を特典として用意しています。
「自分で本格的なホームページを効率よく作りたい」「オリジナリティのあるホームページを、コストをカットしつつ作りたい」と考えている方は必見です!
「スキルを学んでいるのに、成果がなかなか出ない…」
「数字は伸びたのに、心の中が満たされない…」
「たくさん勉強しても、行動に移せず時間だけが過ぎていく…」
実は、こうした悩みを抱える人は少なくありません。
そして、行動に移せる人から順に、成果と幸せを手に入れているのです。
僕自身も、大学生で起業してから年商10億円の企業を作るまでに、さまざまな経験をしてきました。
その中で学んだのは、「スキルを磨いた先にある、表舞台では語られない稼ぎの裏側」でした。
そこで僕は、〝成果と幸せを両立するための方法〟を「無料LINEマガジン」で公開しています。
- 「情報発信×不動産」で数千万を生んだ実践の裏側
- 日本一予約が取れない料理人から学んだ、一流の哲学
- 23歳で銀行と1億の取引をして表彰された話
- 10億円を稼いでも残った虚しさと余命宣告
「SNSで稼ぎながら、本当に満たされる生き方」を掴みたいなら、今すぐご登録ください。