「ノーコードでWebサイト制作ができるツール“STUDIO”で、年間50件の案件を獲得」
Webサイト制作案件と聞くと、HTMLやCSSなどの高度なスキルが必要だと感じるかもしれませんが、実際にはノーコードで多くの案件をこなしている方もいます。
今回は40台後半からWeb制作者として独立し、ノーコードツール「STUDIO」を使ったWeb制作案件を年間50件こなしている、しんきちさん( @Shinkichi_San )へインタビューしました!
しんきちさんいわく、STUDIOは案件の幅を広げたいWebデザイナーの方に、特におすすめとのこと。
- WebデザイナーがSTUDIOを使えるようになるメリットは?
- 具体的な稼ぐコツは?
などの質問に答えていただいたので、これから売上を伸ばしていきたいWebデザイナーの方は、ぜひ最後まで記事をご覧ください!
- ノーコードでWebサイトを作れるツール「STUDIO」の使い方をまとめた実践的な講座
- デザイン~構築までを一貫して行えるスキルが身につく
- 2回の添削チケットなどの特典も充実
効率よくWebサイトを作れるSTUDIOの使い方を網羅した「年間50件納品を可能にする「STUDIO制作講座」」はこちら
目次
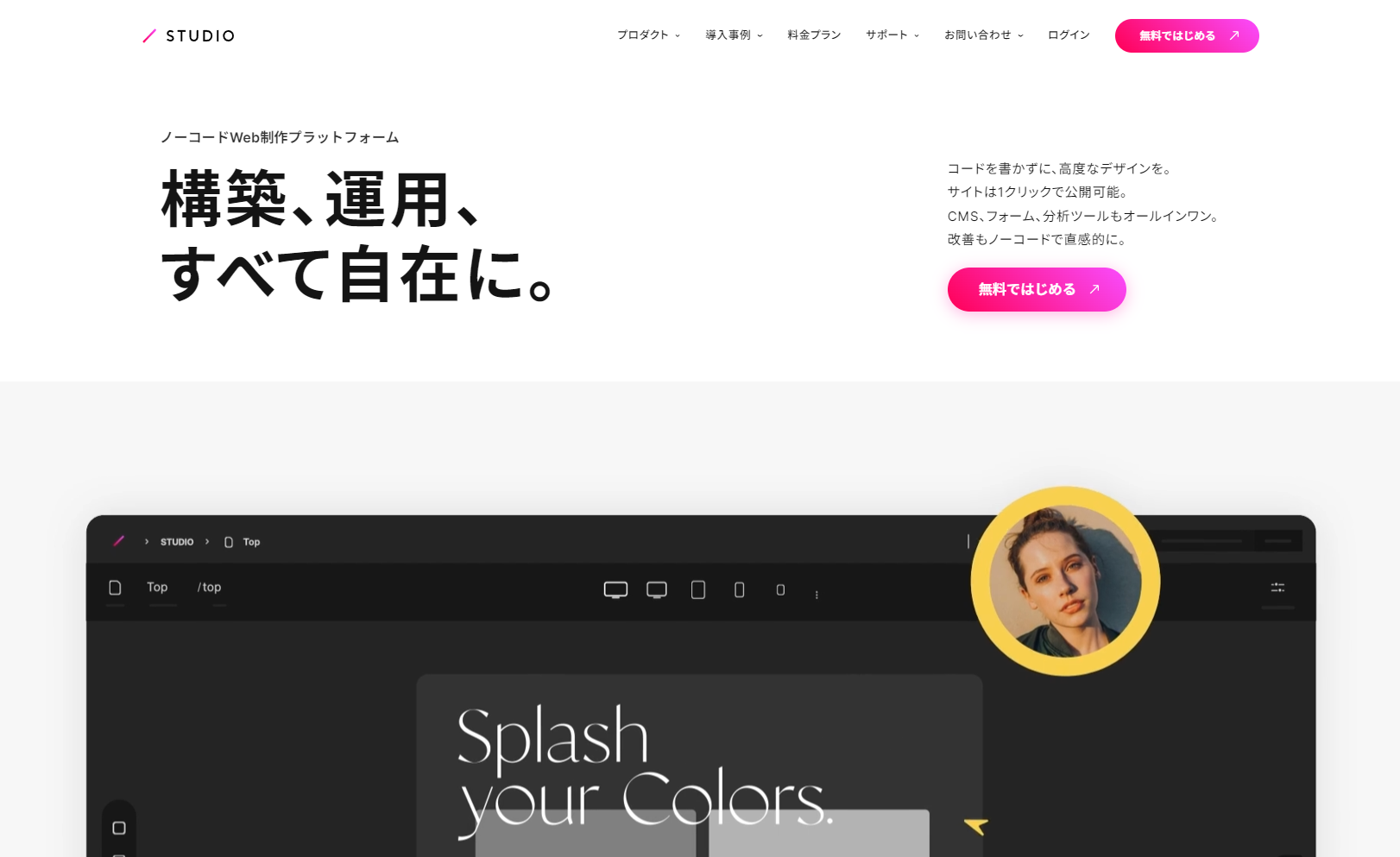
そもそもSTUDIOとは?ノーコードでWebサイトを作れる便利ツール

インタビューに入る前に、まずはSTUDIOがどのようなツールなのか、簡単に解説します!
STUDIOは、コードを書かずに高度なデザインのWebサイトを作れる、ノーコードWeb制作プラットフォームです。
豊富なテンプレートや素材を用いて、誰でも簡単に本格的なWebサイトを制作できます。
HTMLやCSSの知識がなくても直感的に操作ができるので、Web制作者だけでなく、実際にWebサイトを運用するクライアントからも喜ばれるツールです。
特に最近は「STUDIO指定」の案件も増えてきているとのこと。
お試しプランであれば無料で使えるので、案件の幅を広げたいWebデザイナーは、まずは触ってみることをおすすめします。
WebデザイナーがSTUDIOを使えるようになる3つのメリット

 ワカジツ
ワカジツ
インタビュアーのワカジツです!本日はよろしくお願いいたします。
早速ですが、WebデザイナーがSTUDIOを使えるようになるメリットを教えてください!
 しんきちさん
しんきちさん
私が考える、WebデザイナーがSTUDIOを使えるようになるメリットは、次の3つです。
- 受注額アップを狙える
- コミュニケーションコストが削減できる
- Figmaをそのまま利用できる
それぞれ詳しく解説します!
1.受注額アップを狙える
 しんきちさん
しんきちさん
STUDIOを使えるようになると、WebデザインだけでなくWebサイト制作業務(コーディング)も巻き取れるので、受注額アップを狙えます。
私はフリーのWebデザイナーと話をすることが多いのですが、皆さまだいたい1ページ数万円の案件を受注しています。
ここにWebサイトの制作業務を加えると、数十万円で受注できることも珍しくありません。
 ワカジツ
ワカジツ
Webデザインだけを受けるよりも、1案件あたりの単価が高くなるということですね。
でも、Webサイトの制作に時間を取られてしまい、時給で見ると下がってしまう…ということにはならないのでしょうか?
 しんきちさん
しんきちさん
STUDIOはノーコードで直感的にWebサイト制作ができるので、0からコーディングするよりも圧倒的に時短が可能です。
私はSTUDIOでWebサイトを作る場合、12ページを16時間ほどで作成できます。
10万円超の案件を実働2~3日で完了できるので、時給で見ても高単価ですよ。
2.コミュニケーションコストが削減できる
 しんきちさん
しんきちさん
デザイナーがWebサイトをデザインした後は、コーダーとやり取りをして、実装していくケースが多いです。
ところが、コーダーとの意思疎通がうまく行かず、思っている以上に時間がかかることもあります。
Webデザイナーがコーディング業務を兼任できると、コーダーとのコミュニケーションコストがなくなるので、より効率よく快適に作業を進めることが可能です。
 ワカジツ
ワカジツ
デザインとコーディングを担当する人が同じだと、クライアントから見てもメリットがありそうですね。
 しんきちさん
しんきちさん
そうなんです。クライアントも複数の人とやり取りしなくて済むので、楽に案件を進められます。
発注者側と受注者側の両方にメリットがあるので、いまWebデザインのみを請け負っている方は、ぜひSTUDIOの学習を進めていただきたいですね。
3.Figmaをそのまま利用できる
 しんきちさん
しんきちさん
Webデザインを行う際に、Figmaを利用している方も多いと思います。
STUDIOには「Figma to STUDIO」というプラグインがあり、Figmaで作ったデザインをそのままWebサイトに仕上げることが可能です。
STUDIOの仕様に合わせたデザインを考える必要はありますが、、日頃のWebデザイン案件の延長線上でコーディングも行えるので、非常に効率的だと言えます。
ただし、「Figma to STUDIO」は便利ですが、基礎を学んでないと変更・修正等が難しいので、積み上げたあとに使うことがおすすめです。
WebデザイナーがSTUDIOを使って稼ぐ6つのコツ

 ワカジツ
ワカジツ
それでは、WebデザイナーがSTUDIOを使って稼ぐコツを教えてください!
 しんきちさん
しんきちさん
- Webデザインとサイト制作の思考の違いを理解する
- 「できること」と「できないこと」を把握する
- とにかくたくさんのWebサイトを作る
- 不明点を質問できる環境を用意する
- 直営業でクライアントを見つける
- 添削を利用してクオリティを高める
以上6つです。それぞれ解説していきます!
1.Webデザインとサイト制作の思考の違いを理解する
 しんきちさん
しんきちさん
STUDIOに限った話ではありませんが、WebデザインとWebサイト制作では、意識すべきポイントが変わります。
Webデザインの場合、平面図で見栄えのいいものができていればOKですが、実際にWebサイトを構築する場合は、立体的に捉えなくてはなりません。
 ワカジツ
ワカジツ
立体的に捉えるとは、どういう意味でしょうか?
 しんきちさん
しんきちさん
多くのWebサイトでは、パソコンとスマホなど、複数の画面サイズで崩れることなく表示させるための「レスポンシブ対応」を行う必要があります。
パソコン上で作ったデザインがスマホで正しく表示されるように、
- デザインの要素が重ならないようにレイヤー構造を考える
- そもそも重なりが発生しないようにデザインする
といった対処が必要です。これがWebサイトを立体的に捉えるということですね。
Webデザインだけを担当しているデザイナーからすると、最初は意識しづらいポイントなので、しっかり対応できるようになっておきましょう。
2.「できること」と「できないこと」を把握する
 しんきちさん
しんきちさん
STUDIOはノーコードでWebサイトが作れる便利なツールではありますが、すべての機能を難なく実装できるわけではありません。
お客様の期待にしっかり答えるためにも、「できること」と「できないこと」を把握しておきましょう。
 ワカジツ
ワカジツ
仕事を受注してから「やっぱりできませんでした」となると、信頼を損ねてしまうので注意が必要ですね。
ちなみに、「できないこと」は結構あるのでしょうか?
 しんきちさん
しんきちさん
そうですね。STUDIOはシンプルなWebサイトを構築するのに向いているツールなので、ノーコードで制作する場合は、機能は限られてきます。
ただ、意外と「工夫すればできる」というものも結構あるんですよ。
自分ではできないと思って断った案件が、実はできたというケースも珍しくないため、案件を失ってしまわないためにも、機能面を理解することが大切です。
3.とにかくたくさんのWebサイトを作る
 しんきちさん
しんきちさん
「できること」と「できないこと」を把握することに付随したコツとして、STUDIO学習後は、とにかく多くのWebサイトをコーディングするようにしてください。
たくさんWebサイトを作ることで、徐々に「できること」の範囲が広がっていきます。
「自分が日頃見ているWebサイトをSTUDIOで再現できるかどうか」を試しながら、スキルを磨いていってください。
4.不明点を質問できる環境を用意する
 しんきちさん
しんきちさん
STUDIOはまだ新しいツールなので、独学で学習していると、多くの不明点が出てくると思います。
その際に、気軽に相談ができるメンター的な存在がいると心強いです。
XなどのSNSやオンラインサロンなども使いながら、不明点を質問できる環境を用意しておきましょう。
 ワカジツ
ワカジツ
確かに新しいツールだと、トラブルの解消法を解説しているサイトは少なそうですね。
5.直営業でクライアントを見つける
 しんきちさん
しんきちさん
STUDIOを学習したばかりの駆け出しであれば、クラウドソーシングを使って案件を獲得して、実績を作るのがおすすめです。
ただし、クラウドソーシングはかなり低価格な案件が多いので、できれば直接営業でクライアントを見つけていくことを推奨します。
なお、Web制作会社が相手だと、そもそもSTUDIO案件が少ないこともあるので、エンドクライアントへの営業を意識してみてください。
 ワカジツ
ワカジツ
営業先を見つけるには、どうすればいいのでしょうか?
 しんきちさん
しんきちさん
やはりオフラインのつながりを持つことが大切です。
地元のビジネス交流会や商工会議所の集まりなどに、積極的に顔を出すようにしましょう。
6.添削を利用してクオリティを高める
 しんきちさん
しんきちさん
独学だと、自分がSTUDIOで作ったWebサイトが、本当に高品質かどうかがわかりづらいです。
さらにSTUDIO案件は、間にWeb制作会社を挟まないことが多いので、仕事上でフィードバックをもらえる機会があまりありません。
そのため、ある程度Webサイトを作れるようになった段階で、他人の添削を受けることをおすすめします。
 ワカジツ
ワカジツ
添削を受けるには、どのようにすればいいのでしょうか?
 しんきちさん
しんきちさん
私のBrain「年間50件納品を可能にする「STUDIO制作講座」」には、2回の添削チケットが付いているので、そちらをぜひご利用ください。
STUDIO制作講座では、21本の動画を通して実務レベルのスキルを身につけられます。
私が実務を通して得たノウハウを惜しみなく公開しているので、重要なポイントをしっかり押さえてレベルアップすることが可能です。
特に仕事の幅を広げたいWebデザイナーの方におすすめの内容なので、売上を伸ばしたい方は、ぜひBrainを手に取ってみてください!
 ワカジツ
ワカジツ
ありがとうございました!
年間50件納品を可能にする「STUDIO制作講座」

しんきちさんのBrain「年間50件納品を可能にする「STUDIO制作講座」」では、実務で使えるSTUDIOの使い方を解説しています。
- デザインの基礎
- コーディングの基礎
- エディタの説明
- コンテンツの作成法
- オリジナルデザインカンプからの作成
さらに「2回の添削チケット」や「ワンランク上の制作に欠かせないカスタムコード」など、特典も充実。
案件の幅を広げたいWebデザイナーの方や、新しいビジネスを始めたい方にピッタリの内容です!
「スキルを学んでいるのに、成果がなかなか出ない…」
「数字は伸びたのに、心の中が満たされない…」
「たくさん勉強しても、行動に移せず時間だけが過ぎていく…」
実は、こうした悩みを抱える人は少なくありません。
そして、行動に移せる人から順に、成果と幸せを手に入れているのです。
僕自身も、大学生で起業してから年商10億円の企業を作るまでに、さまざまな経験をしてきました。
その中で学んだのは、「スキルを磨いた先にある、表舞台では語られない稼ぎの裏側」でした。
そこで僕は、〝成果と幸せを両立するための方法〟を「無料LINEマガジン」で公開しています。
- 「情報発信×不動産」で数千万を生んだ実践の裏側
- 日本一予約が取れない料理人から学んだ、一流の哲学
- 23歳で銀行と1億の取引をして表彰された話
- 10億円を稼いでも残った虚しさと余命宣告
「SNSで稼ぎながら、本当に満たされる生き方」を掴みたいなら、今すぐご登録ください。