「ローコード構築により、未経験でも本格的なホームページを短時間で制作可能」
自分のホームページを作りたいと考えていても、知識0から制作するのはハードルが高いですよね。
「プログラミング方法を覚えるのは面倒」「でもテンプレっぽいホームページにはしたくない」と、なかなか一歩踏み出せないという方もいるのではないでしょうか?
そこで今回は、自身がWeb制作フリーランスとして活動し、「ローコード構築」によるホームページ制作方法を発信している、すがちさん( @sugach_en )へインタビューしました!
すがちさんによると、ローコード構築であれば、初心者でも0から本格的なホームページを短時間で制作できるようになるとのこと。
- そもそもローコード構築とは?
- ローコード構築のメリットって?
- 実際に0からホームページを制作する手順は?
などの疑問にお答えいただいたので、「自分で本格的なホームページを作れるようになりたい」と考えている方は、ぜひ最後まで記事をご覧ください!
- ローコードで、「時間」と「お金」を最大限コストカットしたホームページ制作方法を解説
- 実際に運用しているホームページの『裏側』を全て公開
- 講座ひとつでサイト構築からSEO集客、運用方法までトータルカバーができるよう設計
コストをカットしつつハイクオリティなホームページの制作方法をまとめた「WordPress】ローコード構築によるゼロから“本格”ホームページ構築〜運用までの全てが学べるHP制作完全マニュアル」はこちら
目次
自分で簡単にホームページを制作できる「ローコード構築」とは?

 ワカジツ
ワカジツ
インタビュアーのワカジツです!本日はよろしくお願いいたします。
すがちさんは日頃SNSを通じて、ローコード構築というホームページ制作方法を発信しています。
そもそもローコード構築というのは、どのようなものなのでしょうか?
 すがちさん
すがちさん
ローコード構築はその名の通り「少ないコーディング(ソースコードを作成する作業)でホームページやLPを制作すること」です。
いままではホームページを作るとなると、HTMLやCSSなどの言語に対する深い知識が必要でした。
一方でローコード構築は最近認知が広がっている手法で、少しの知識を覚えておくだけで、本格的なホームページを制作することが可能です。

 すがちさん
すがちさん
こちらは私の会社、RED NIGHTの自社ホームページです。
WordPressのSWELLというテーマをベースに、自分にとって必要な部分だけをコーディングでカスタマイズしました。
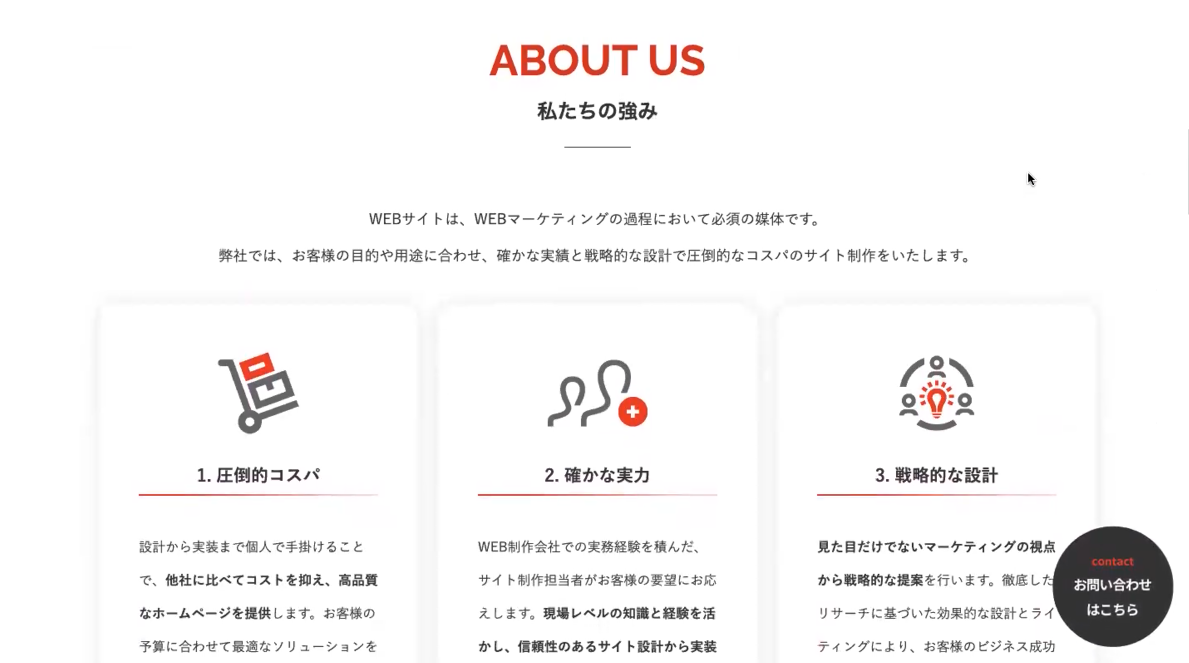
【ローコード構築前のホームページ】

 すがちさん
すがちさん
例えば「私たちの強み」という部分なのですが、もともとあるWordPressやテーマの機能を使えば、上の画像のようなものが作れます。
これに少しコーディングで陰影を付けたり、追尾するお問い合わせボタンを作ったりと、以下のようなカスタマイズを加えるのが「ローコード構築」です。
【ローコード構築後のホームページ】

 ワカジツ
ワカジツ
なるほど!元々のデザインでも見やすいですが、カスタマイズを加えるとさらに見栄えがよくなりますね。
 すがちさん
すがちさん
元々ある部分も、本来であれば0からコーディングしないとダメですが、ローコードだとベースの部分を制作する必要がありません。
このように、初心者でも見栄えのいいホームページを制作できるのが、私が発信しているローコード構築です。
ローコードでホームページを制作する3つのメリット

 ワカジツ
ワカジツ
では具体的に、ローコードでホームページを作るメリットについて教えてください!
 すがちさん
すがちさん
初心者でも見栄えのいいホームページが作れるというメリットのほかに挙げられるのは、次の3つです。
- SEOがしっかりしたサイトが作れる
- デザイン面と機能面が揃っている
- 構築時間やコストが大幅にカットできる
それぞれ詳しく解説します!
1.SEOがしっかりしたサイトが作れる
 すがちさん
すがちさん
WordPressによるローコード構築のメリットとして、SEO(検索エンジン最適化)にしっかり対応できるという点が挙げられます。
WordPressが、一般的に内部設計がSEOに強いとされていることに加えて、記事更新型のホームページにすることで、より多くの集客を狙えるのが魅力です。
 ワカジツ
ワカジツ
ライターの僕はWordPressを利用する機会がよくあるのですが、もしWordPressを使わないと更新が大変になるのでしょうか?
 すがちさん
すがちさん
そうですね。記事の投稿まわりの充実度が優れているのがWordPressの強みです。
これを0から作るとなると、初心者ではほぼ確実に無理だと思います…笑
 すがちさん
すがちさん
また、WordPressは世界で一番使われているコンテンツ管理システムで、検索結果で上位表示されている記事のほとんどがWordPressで作られています。
つまりSEOにおいて、数多くの事例があるということなんですよね。
ローコード構築において、SEOも網羅できるWordPressは欠かせないツールのひとつです。
2.デザイン面と機能面が揃っている
 すがちさん
すがちさん
私はローコード構築において「SWELL」というWordPressテーマを使うことを推奨しているのですが、その理由は優れたデザイン性と機能面です。
SWELLの公式にあるデモサイトを見ていただければわかるのですが、元々あるパーツを使うだけでも、かなりクオリティが高く、必要な機能が備わったホームページが作れます。
 ワカジツ
ワカジツ
初心者からすると、0から色々作らなくてもいいのはありがたいです…!
 すがちさん
すがちさん
ただ、WordPressのテーマをベースに使うと聞くと「同じテーマを使っているホームページと似てしまうのでは?」と思う方もいます。
確かに、テーマの機能だけを使うと、似たようなホームページになることもあります。
そこで簡単なカスタマイズをすることで、オリジナリティを出していくのが、ローコード構築という手法です。
 ワカジツ
ワカジツ
簡単なだけでなく、オリジナリティのあるホームページが作れるのは嬉しいですね。
 すがちさん
すがちさん
そうなんです。実はホームページ制作には、一切コードを使わずに作れる「ノーコード」という方法もあります。
ところがノーコードだと、サービス会社が用意したパーツしか利用できないので、どうしても似たようなホームページになるのが難点なんですよね。
またサービスが終了するとせっかく作ったホームページが使えなくなるというリスクもあるので、私はWordPressによるローコード構築を推奨しています!
3.構築時間やコストが大幅にカットできる
 すがちさん
すがちさん
ローコード構築は本格的なコーディングに比べると作業量が少ないので、ホームページの構築にかかる時間が大幅に短縮できます。
またHTMLやCSSに関する学習コストも下げられるので、「自分で作る」という観点から見てもコストカットのメリットは大きいです。
 ワカジツ
ワカジツ
実際、どれくらい時短になるのでしょうか?
 すがちさん
すがちさん
人によって作業できるスピードやホームページのボリュームが違うので一概にはいえませんが…
例えば私のケースだと、ホームページ制作の仕事なら2週間で3~4サイトを並行して作れます。
完全初心者の方がゆっくり進めても、1ヶ月もあれば本格的なホームページが作れると思いますよ。
 すがちさん
すがちさん
ちなみにローコード構築は、Web制作者として働くうえでもおすすめの手法です。
ホームページ制作を企業に依頼すると、一般的には50~100万円くらいの費用がかかります。
一方でローコード構築なら作業時間を短くできるので、1案件10万円前後で受注しても高い時給単価を確保することが可能です。
競合よりも安く、満足度の高いホームページを制作できるので、Web制作者の方にもローコード構築を学んでみてほしいですね。
未経験者が0から自分でホームページを制作する手順5ステップ

 ワカジツ
ワカジツ
では具体的に、未経験者が0からホームページを制作する手順を教えてください!
 すがちさん
すがちさん
私がおすすめしている「WordPress+ローコード構築」という方法を使う場合の手順は、次の通りです。
- ホームページのデザインを考える
- WordPressとテーマを導入する
- ローコードでホームページを構築する
- SEOを考慮する
- 保守運用を行っていく
それぞれ詳しく解説します。
1.ホームページのデザインを考える
 すがちさん
すがちさん
まずは「どのようなホームページにするのか」を考えるところからスタートします。
まったくの初心者だとイメージが湧かないかもしれないので、他のホームページを見て「いいな」と思うものを見つけて参考にしましょう。
 ワカジツ
ワカジツ
まずは色々見るところから始めるんですね。
ちなみに、ホームページに必要な要素には、どのようなものがありますか?
 すがちさん
すがちさん
作りたいホームページによって変わるのですが、一般的には以下の要素を用意することが多いです。
- お問い合わせフォーム
- 採用ページ
- 会社概要・サービス内容
- 代表挨拶
- 実績ページ
- お知らせ欄
上記のページを、他社がどのように作っているのかを確認してみてください。
2.WordPressとテーマを導入する
 すがちさん
すがちさん
次に、実際にホームページを構築するための準備を行います。
私がおすすめしているのは、WordPressにSWELLというテーマを入れる方法です。
WordPressは無料で、SWELLは17,600円(税込)の買い切り型です。
あとはサーバーとドメインを契約する必要があるので、初期費用として2万~3万円ほど用意しておいてください。
 ワカジツ
ワカジツ
WordPressの導入って難しそうなのですが、簡単にできるものなのでしょうか?
 すがちさん
すがちさん
WordPressの導入は、早ければ10分~30分ほどで可能です。
世界的に使われているツールということもあって、各サーバー会社は「WordPressお手軽導入」のような機能を提供しています。
サーバーが提示する方法に従えばすぐに導入できるので、面倒な作業はありません!
3.ローコードでホームページを構築する
 すがちさん
すがちさん
無事にテーマを導入できたら、あらかじめ考えていてたデザインに沿って、ホームページを構築していきます。
SWELLに用意されているパーツを直感的に配置していって、細かくカスタマイズしたい部分をHTMLやCSSで上書きしていくようなイメージです。
また「カスタムHMTL」という機能を使えば、0からパーツを作れるので、SWELLに無いけど欲しい機能がある場合は利用してみてください。
4.SEOを考慮する
 すがちさん
すがちさん
ホームページは集客目的で使うことが大半なので、検索上位に表示されるようにSEO面も意識していきます。
とはいえ、SWELLはある程度のSEOができているので、利用者がコードを書くというようなことはありません。
- タイトルに会社名や事業内容を入れる
- ディスクリプション(ホームページの中身を説明する要約文)を記入する
- 画像や動画を使う場合は、圧縮してアップロードする
などの対応を行いましょう。
5.保守運用を行っていく
 すがちさん
すがちさん
ホームページを制作したら、あとは管理をしていきます。
- お知らせの追加
- 会社情報を最新の状態に更新
- コラムの更新
などが、主な作業です。
 ワカジツ
ワカジツ
保守運用=常に最新の情報を掲載しておくという意味ですね。
 すがちさん
すがちさん
あとは、WordPressやテーマは定期的に更新が行われるので、常に最新状態にするためのアップデートを行いましょう。
WordPressは便利なツールですが、唯一「セキュリティ面にリスクがある」といわれているのが現状です。
セキュリティ対策のためにも、バージョンアップは欠かせない作業だといえます。
 すがちさん
すがちさん
以上が大まかなホームページ制作の流れです。
ローコード構築の方法やSEO施策など、より具体的なホームページ制作のノウハウについては、私のBrain「WordPress】ローコード構築によるゼロから“本格”ホームページ構築〜運用までの全てが学べるHP制作完全マニュアル」で解説しています。
このBrainは、私の自社ホームページとまったく同じものが作れるようになる、実践型の教材です。
「本格的なホームページを自分で作りたい」という方にぴったりなので、興味がある方はぜひ手に取ってみてください!
 ワカジツ
ワカジツ
ありがとうございました!
構築・SEOから保守運用まで全て学べるホームページ制作の教科書

すがちさんのBrain「WordPress】ローコード構築によるゼロから“本格”ホームページ構築〜運用までの全てが学べるHP制作完全マニュアル」では、0からホームページ制作を効率よく行うための、ローコード構築のノウハウが解説されています。
- WordPress構築・基礎編
-基本的なWordPressのルール
-管理画面の操作法
-SWELL特有の操作法
など - WordPress構築・実践編
-初期設定編
-最低限のカスタマイズ
-ヘッダー・フッター作成
など21講座 - SEOについて
- 保守運用について
さらに完全初心者に向けて、「初心者向けHTML&CSS解説動画」や「コピペで使えるHTML&CSSパーツ集」を特典として用意しています。
「自分で本格的なホームページを効率よく作りたい」「オリジナリティのあるホームページを、コストをカットしつつ作りたい」と考えている方は必見です!
「スキルを学んでいるのに、成果がなかなか出ない…」
「数字は伸びたのに、心の中が満たされない…」
「たくさん勉強しても、行動に移せず時間だけが過ぎていく…」
実は、こうした悩みを抱える人は少なくありません。
そして、行動に移せる人から順に、成果と幸せを手に入れているのです。
僕自身も、大学生で起業してから年商10億円の企業を作るまでに、さまざまな経験をしてきました。
その中で学んだのは、「スキルを磨いた先にある、表舞台では語られない稼ぎの裏側」でした。
そこで僕は、〝成果と幸せを両立するための方法〟を「無料LINEマガジン」で公開しています。
- 「情報発信×不動産」で数千万を生んだ実践の裏側
- 日本一予約が取れない料理人から学んだ、一流の哲学
- 23歳で銀行と1億の取引をして表彰された話
- 10億円を稼いでも残った虚しさと余命宣告
「SNSで稼ぎながら、本当に満たされる生き方」を掴みたいなら、今すぐご登録ください。